Elementor Proのフォーマットは、WPで問い合わせフォームを作るプラグインでとても有名なContact Form7(コンタクトフォーム7)のように、簡単にお問合せフォームが作れるのはいいとして、
やっぱりContact Fomr7同様に海外の迷惑メールもたくさん来る。
Contact Form7での迷惑メール防止についてはたくさん記事があるけど、
Elemenntorに特化した情報がなかったので、備忘録としてここに記します。
reCAPTCHAを設定するのが一番かんたん!
reCAPTCHA(リキャプチャ)とは、HPでなにかを記入するときに「ロボットではありません」にチェックを入れたり「信号機をすべて選んでください」といって画像にクリックを求められたりするシーンがよくあるかと思いますが、そのシステムのことで、ボットがフォームを送信できないようにすることでスパムや悪用を防ぐ最も一般的な方法の1つです。
自分で運営するHPにももちろん導入可能です。
reCAPTCHAを追加するには、まずはGoogleで「reCAPTCHAキー」というものを取得する必要があります。
最近ではreCAPTCHAv3まで公開されているので、eCAPTCHAv3またはreCAPTCHAv2のいずれかから選択できまが、Elementorの公式サイトでは「 v3は、より安全で邪魔にならない新しい方法であるため、v3をお勧めします。」と勧められていました。
reCAPTCHAv3の設定方法

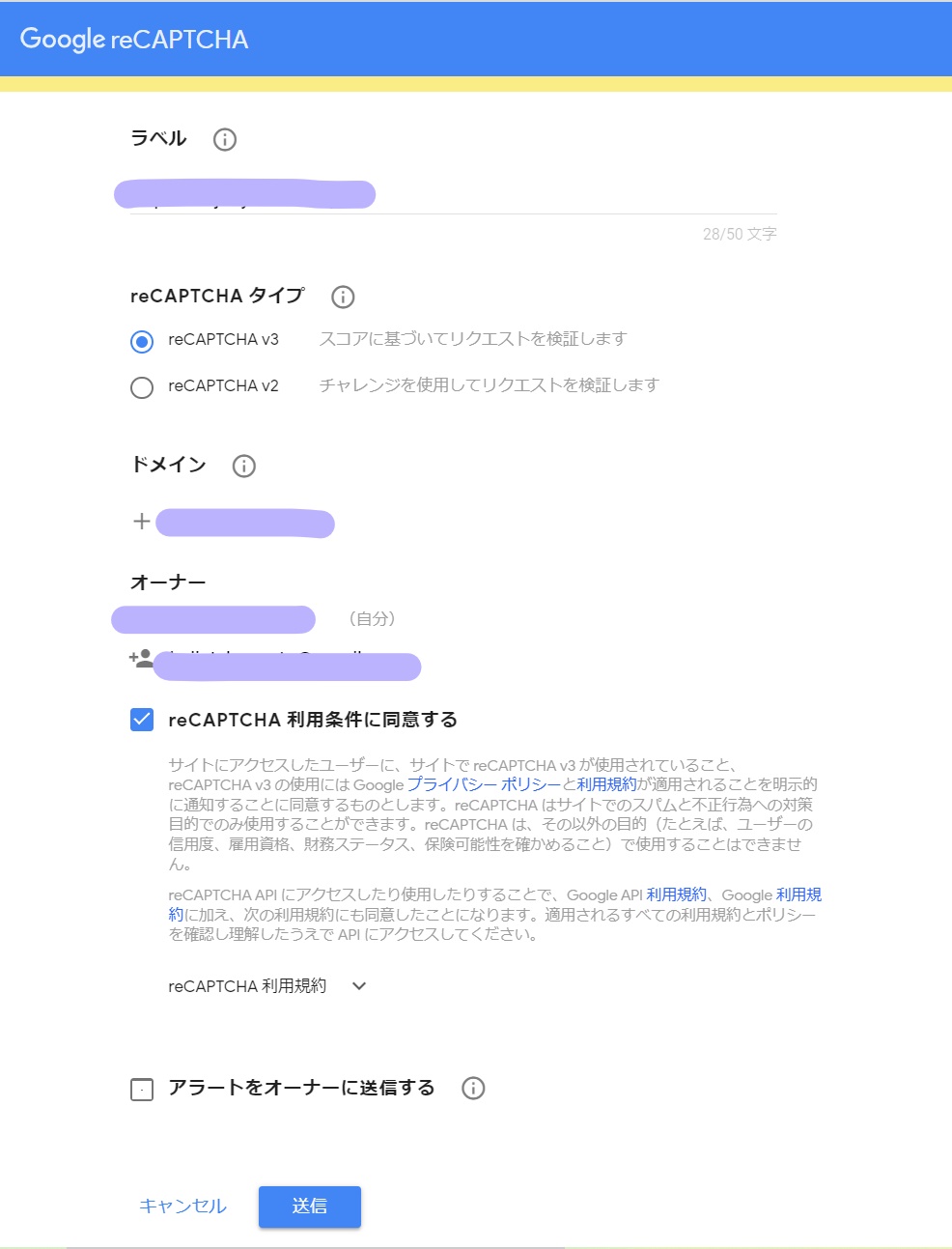
- まずは Google reCAPTCHA site でreCAPTCHAv3を選択クリック。
- 「ラベル」に覚えやすいようにサイト名を入力(なんでもOK)
- ドメインを入力。(※ドメインはhttps://~以降の文字のみです。)
- 問い合わせフォーマットに紐づけているメールアドレスを登録。
- 利用規約に同意して送信します。
- そうすると次のページでSite Key と Secret Keyを取得することができます。
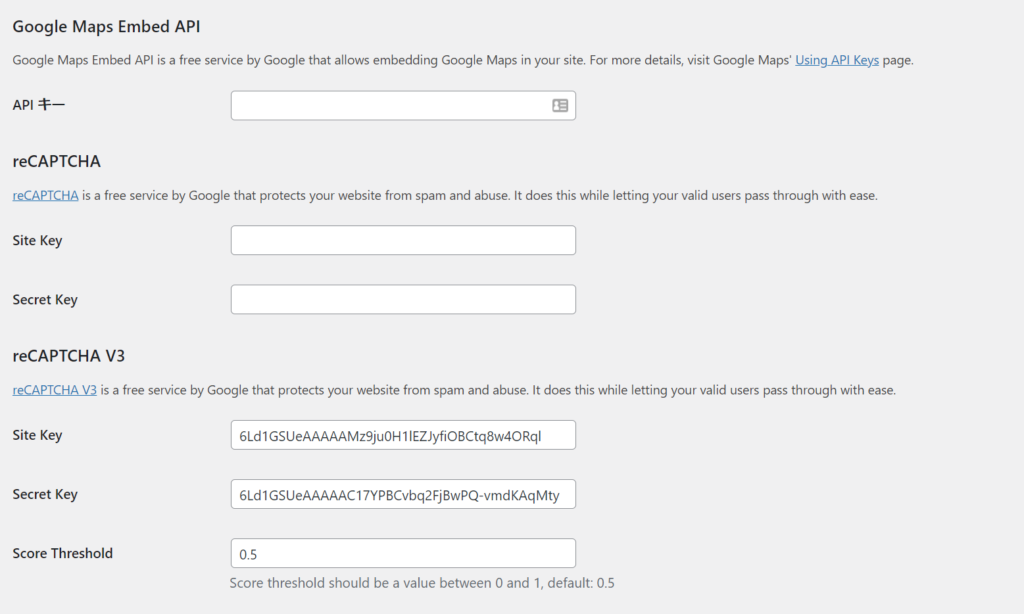
- これらをコピーして、 ワードプレスを開きます。Elementor > Settings(設定) > Integrations(連携) > reCAPTCHA V3の記入欄にそれぞれのKEYを貼り付け、[変更を保存]をクリックします。(score Thresholdは0.5のままでOK)

- その設定をしたうえで、Elementorのコンタクトフォームを開く。

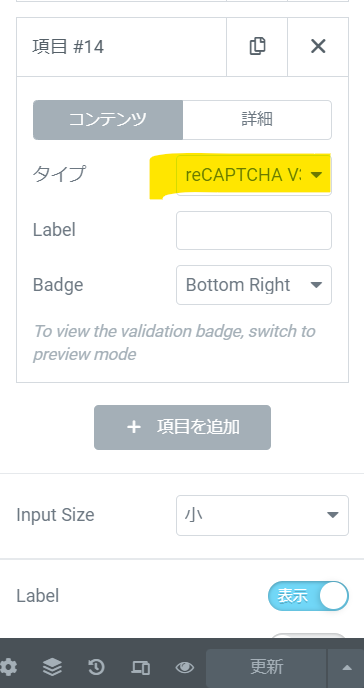
- 項目を追加 > タイプ> reCAPTCHA3
- Badge > (bottom right ページ右下), (bottom left ページ左下) or inline。
どれでも大丈夫なのでひとつ選択。(フォーマットを設置するページ内に、「プライバシー―保護中」という表示が小さく出ますがその場所を決める項目です。
目立たないのでどこでもOKだと思います) - 更新をクリック!
完了~♪